Redux- React- Segundos pasos; entendiendo (Thunk, Axios, DevRedux)
Esta es la segunda parte de mi experiencia con redux, primer parte fue como de como crear una app con react, materia y redux.
Como empece : después de leer, ver muchos videos y buscar la asesoría de Cristian Moreno, encontré una forma de sacar un algo adelante.
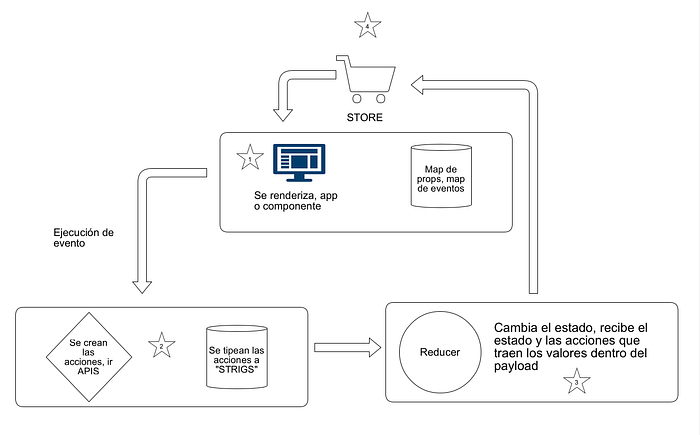
- Empece por tratar de entender por medio de un dibujo como funciona redux.

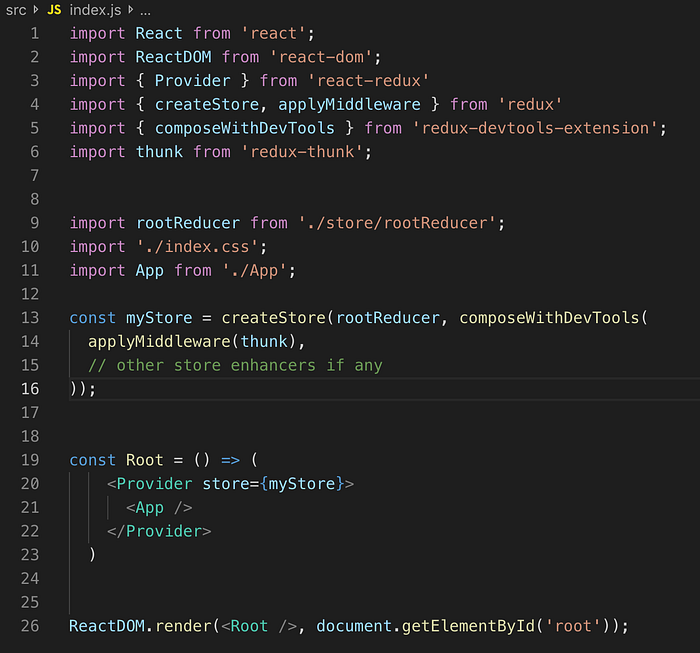
2. Empece de creando el Store: en el index.js cree el store para toda mi app.

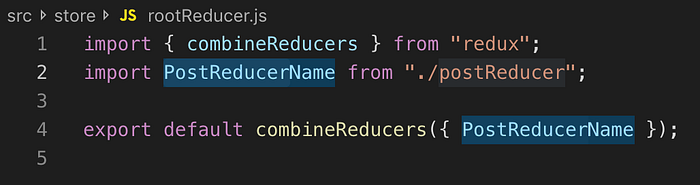
3. Cree el rootReducer que el contenedor de todos los reducers, dicen que es bueno manejar un reducer por modulo.

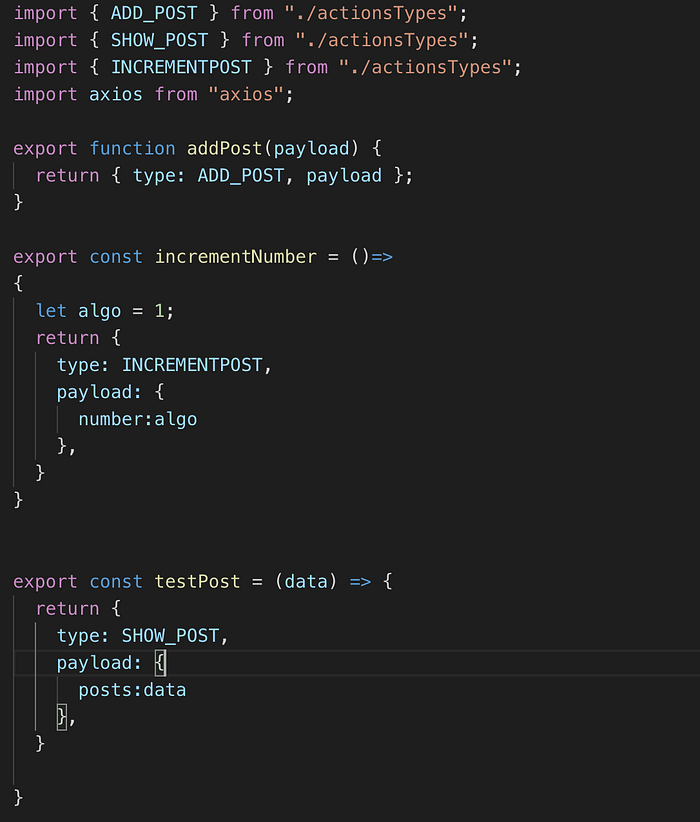
4. Cree las acciones y los tipos de acciones.


Tipos acciones.

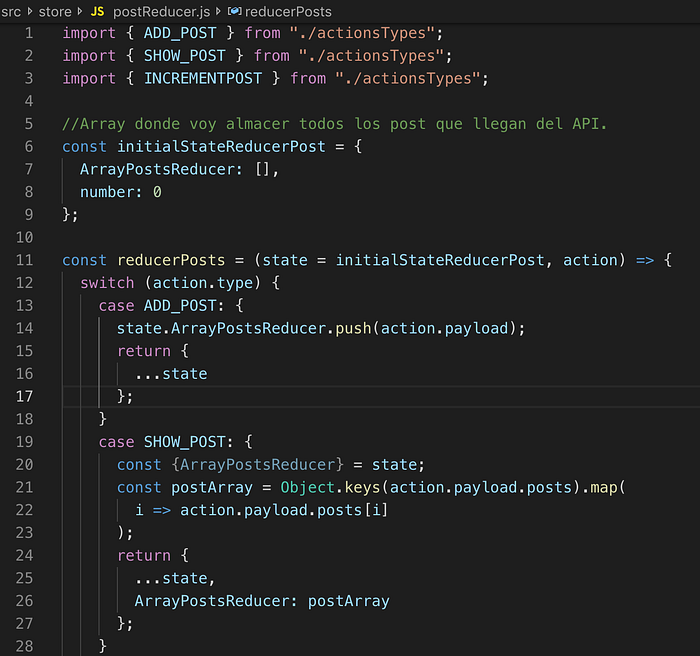
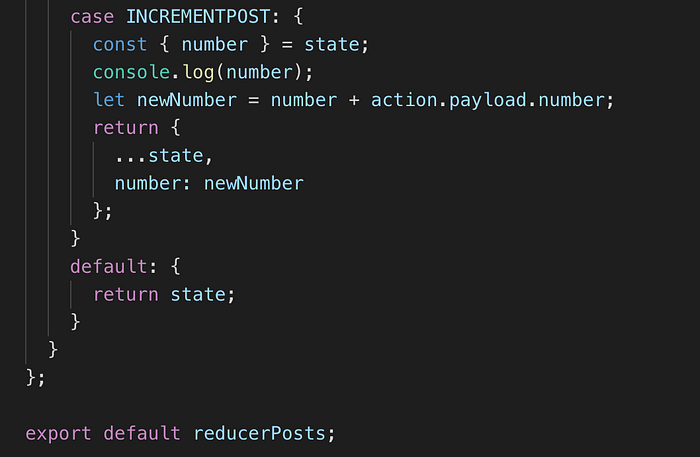
5. Cree el unico reducer de mi app. El paso mas difícil.

Se deben importar las acciones, se debe inicializar un objeto con las variables que se quieran compartir . El state se accede con el nombre del reducer en los componentes no con state.

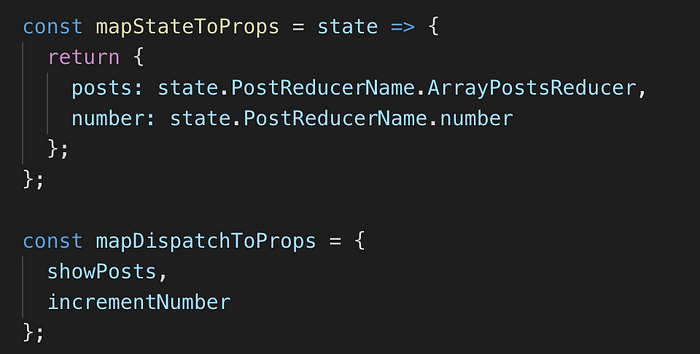
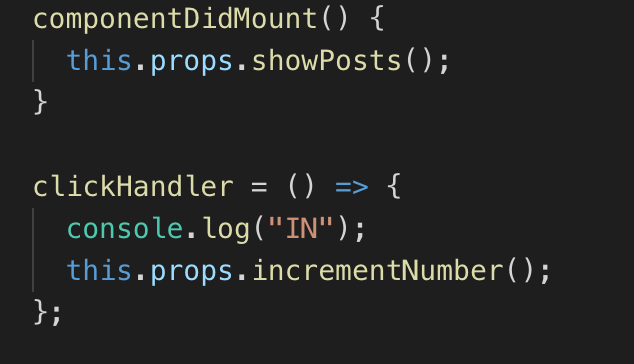
6. Desde las páginas o donde están los componente se mapean las propiedades, que son las variables que van a recibir los datos del estado del store. También se mapean los eventos que queremos que ese componente haga y esta se vinculas con las acciones que creamos.


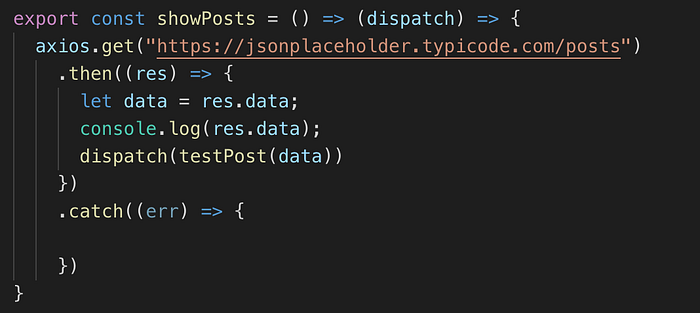
7. Dejo el link del proyecto, tiene 3 ramas : la master es la base del proyecto de la parte 1, la segunda se llama redux en esta en ejemplo de como llevar al store 100 post desde un API usando axios y Thunk (middleware para peticiones asyncronas), rexud-in esta un ejemplo de un boton incrementar.
